Getting Started with OSMF for Developers
Here are some starting points based on your level of knowledge and interest in video player development:
OSMF and Strobe Media Playback Walkthroughs
David Hassoun and RealEyes Media have put together a terrific series of release samples, walking you through in detail what you need to do to get up and running with OSMF and Strobe Media Playback. In addition to a series of white papers, there is also a full set of code samples that can be loaded into Flash Builder so that you can walk through the code as you read the papers.
Getting_Started_with_the_Strobe_Media_Playback.pdf
In this walkthrough we will download and configure and playback media with the Strobe Media Playback player. The Strobe Media Playback player is a pre-compiled, ready-to-deploy SWF file that is configured via the HTML source and the FlashVars.
Walk through 1_ The Simplest Player.pdf
In this walkthrough we will create a very simple media player using the OSMF and the MediaPlayerSprite. The purpose is to see how to create the simplest form of an OSMF player and playback progressive, streaming FLV and H.264 media.
Walk through 2_ Separating Control.pdf
In this walkthrough we will break out the main control objects of an OSMF media player. Using the different parts available to create an OSMF experience and how they can be managed independently instead of the all in one MediaPlayerSprite In the end it all works the same but now there is separate instances to control the connection, playback, and visual display.
Walk through 3_ Handling Different Media.pdf
In this walkthrough you will extend the media player so it can handle different types of media. This will show how with the use of a MediaFactory and the generic MediaElement so the player can handle any of the supported media types without having to know what kind of media is being loaded in. This way the player isn't tied to the VideoElement for instance that won't be able to play a SWF or a dynamic multi-bitrate stream.
Walk through 4_ UI Control bar and Layout Management.pdf
In this walkthrough we will see how to use the advanced layout controls offered by the OSMF components and how dynamically control the layout of interactive elements outside of the OSMF components conditionally based on the size of the content displayed by OSMF. Specifically we will use the MediaContainer advanced layout capabilities with MetaData for composite media loading and display, and see how to integrate custom graphical user interface controls to make a skinnable control bar, and make it functional by linking the user interactions with the MediaPlayer API, and adjusting the position of the control bar dynamically based off of the media content being displayed via events.
Walk through 5_ Basic Serial Elements.pdf
This walkthrough creates a sequence of media items to create an interactive move experience complete with a progressive video pre-roll, a dynamic streaming preview, a SWF based quiz and if passed, access to watch the whole clip via dynamic streaming. This is achieved by using the SerialElement to create the sequence of MediaElements, and the StreamingURLResouce to create a sub-clip of a streaming media item. Then based on user interaction we can completely overwrite the current media being displayed (the SerialElement) and play 'unlocked' content.
Walk through 6_ Basic Parallel Element Composition.pdf
In this walk through you will further your knowledge of composition elements with the use of the ParallelElement to display two MediaElement instances at the same time. A key area of focus when displaying multiple element at the same time is layout. Utilizing the versatile OSMF LayoutContainer and appropriate meta-data this task becomes easily manageable. The goal of this exercise is to play 2 media items generally in sync, and evenly displayed within the constraints of the LayoutContainer no matter what its size.
Walk through 7_ Working with Layout Containers.pdf
The purpose of this walkthrough is to get a solid understanding of real-world applications of composition based media elements, and how to display them via the layout features of the OSMF. This walkthrough builds on-top of the previous examples and your knowledge of SerialElement and ParallelElement, as well as basic layout meta-data.
Walk through 8_ Integrating Simple Plugins.pdf
This walkthrough illustrates how to dynamically load at runtime static (class-based) plug-ins that are compiled into the application. The plug-in is the Akamai Basic Streaming Plug-in, which is meant to help facilitate connections and streaming off the Akamai network.
Walk through 9_ Analytics Integration.pdf
This walkthrough will demonstrate how to load in dynamic plug-ins, which are plug-ins that are loaded at runtime in the form of a SWF. The walkthrough will illustrate some of the more difficult aspects of working with dynamic plug-ins, such as the need to test on a web server so that the plug-ins can be loaded appropriately.
Walk through 10_ Custom Plugin Development.pdf
This walkthrough provides some critical knowledge and steps for creating custom plug-ins. This walkthrough covers creating and implementing a custom, static plug-in that will apply a watermark, or bug, as a parallel element to all media being displayed and managed via the OSMF player.
Walkthrough 11_ Advertising Integration.pdf
This walk through shows how to use the MAST advertising plugin to manage ad insertion as per-roll or post-roll content. The key aspects of this walk through is the simplicity of integration and the control which can be achieved by using the industry standard MAST (or VAST) data format with external XML driven content and linking that data with OSMF and meta-data. .
OSMF_ReleaseSamples.zip
The OSMF_ReleaseSamples.zip file can be used in a number of ways. It can be loaded into FlashBuilder as an existing archive file, or just unzipped and the folders accessed directly for use with Flash Professional. The zip archive contains 3 folders or projects.
- OSMF_ReleaseSamples - This is the main application, ready to be used with the walkthrough documents, which can also be found within this folder under /documents.
- OSMF_ReleaseSamples_COMPLETED - This application contains all the completed examples that can be used for reference, or standalone examples.
- OSMF - this is a copy of the v1.0 release of OSMF for source code insight.
To load the projects into FlashBuilder click File > Import > Other. Branch open the General folder in the Import dialog window and select: Existing Projects into Workspace. Change the radio button selection at the top of the dialog to 'Select archive file:'. Browse and select the zip file downloaded, and check the projects you wish to import, and click Finish.
NOTE: If you are using FlashBuilder and don't import the OSMF project in the SWF you may need to go to the properties of the other projects and remove the reference to the OSMF project from the ActionScript Build Path dialog window.
Lisa Larson-Kelley did a great overview presentation of the features in OSMF 1.0, including several hands-on demos of simple examples to help you get started using OSMF. She also gave an overview and demo of Strobe Media Playback, and a walkthrough of how to create a hosted media player based on OSMF, using the new site from KickApps.
If you would like to follow along with the demo, using Lisa’s files, download them from her blog: Lisa’s Demo Files
Open Source Media Framework Users Group
This is a virtual users group that meets on the third Wednesday of every month, from 12:00 p.m. to 1:30 p.m. PST. The monthly sessions contain lots of great information about working with OSMF, including presentations by developers from the OSMF team, and users of OSMF talking about specific ways they have used OSMF for their businesses. The live meetings always end with live Q&A for the presenter. Join the group and be notified about upcoming presentations.
David Hassoun of RealEyes Media has created a sample player based on OSMF. In addition, Juan Sanchez of ScaleNine has created a set of three terrific looking UI “skins”. The powerful combination of these two free downloads will act as a great starting point for your first OSMF-based video player. In addition to the code for the sample player and the skins, David has also written a series of white papers that give details on how to get started using both them. These papers are:
-
Intro to the RealEyes OSMF Sample Player (see a brief video presentation of this here)
-
Breaking OSMF down and building it back up into REOPS (see a brief video presentation of this here)
-
REOPS Skinning and ControlBar system (see a brief video presentation of this here)
The sample player, skins, white papers, and more can be downloaded here.
Tutorial:
R Blank's Tutorial is a technical review of how to create a video player with OSMF that works with both progressive downloads and streaming video, to see the recording of the hands-on walk through, go here.
OSMF Sample Player for HTTP Dynamic Streaming
The OSMF Sample player can be used for testing HTTP Dynamic Streaming. This sample player supports playback for live, vod and has full support for multi-bitrate and DVR using the F4F file format. The sample player can also be used to test content protected with Adobe Flash Access. This is a fully functional player, with a default skin, so you don’t need to compile a version, simply unzip and review the readme file attached.
Getting Started:
Follow these steps to get started with the OSMF Sample Player:
- Download the zip file, it contains:
- OSMFPlayer.html
- OSMFPlayer.swf
- Assets
- Images
- Scripts
- Readme.txt
- Deploy the following files to your web server:
- OSMFPlayer.html
- OSMFPLayer.swf
- Assets
- Images
- Scripts
- Load the OSMFPlayer.html page in your web browser.
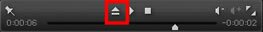
- To load media from a specific URL, click the Eject button (in the middle of the control panel) and enter your URL.
Eject Button location on the player.

Note:
The included OSMFPlayer.swf requires Flash Player 10.1.
OSMF
OSMF Developer Wiki (with specs)
OSMF SVN
OSMF Source (with docs)
Strobe Media Playback (SMP)
SMP Wiki (with specs)
SMP SVN
SMP Source (with docs)
Documentation
OSMF Online API Documentation OSMF Online Developers Guide OSMF Plug-in Developers Guide
Articles & Tutorials
OSMF Intro and Overview
Mastering OSMF Part 1
Using Flash and OSMF
OSMF on Adobe TV
Marketing Collateral
OSMF Presentation
OSMF Datasheet
Community
Greg Hamer Blog
Jodie O’Rourke Blog